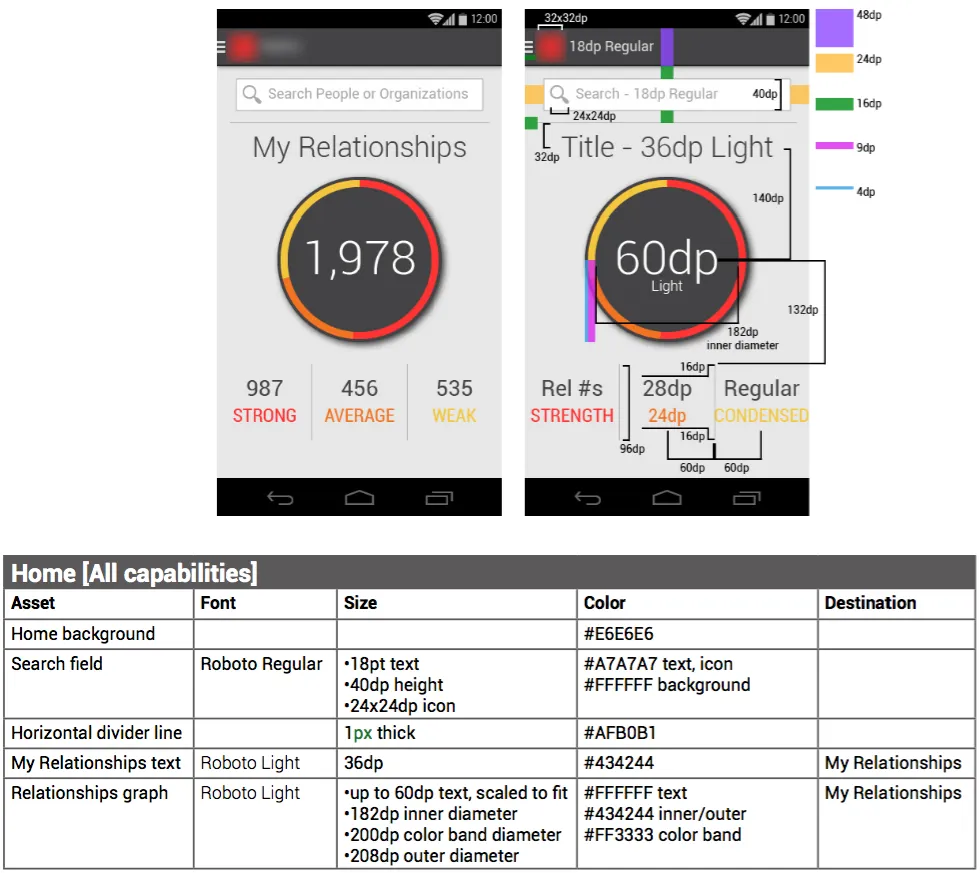
Real design nightmare: drafting visual UI spec documents and exporting assets. Imagine pulling teeth through your fingertips and eyes at the same time — it hurts almost as much as it sounds. Communicating a design to an engineer should be simple, but let’s break it down.

- Layout: Page/screen size(s), element padding, alignment, element hierarchy
- Visuals: Colors, corners, gradients, shadows, sizes, border thickness, opacities
- Text: Fonts, weights, point sizes, colors, line spacing, character spacing, rotation angle
- Actions: Destinations, behavior, animations, validations
I had to actually design the design spec. And after all that, the little time left gets spent exporting any design assets — icons, images, fonts, patterns. This stacks up to weeks of time, weeks after all the design and iterations were actually completed and finalized. A most tedious effort without creativity.
There had to be a better way.
Part of my design experience led me to Sketch, and several months later, I discovered a beta-product called Zeplin on SketchTalk. Sketch is important to mention here since Zeplin integrates with it.
Oh man. Zeplin. This tool was marvelous from the first day I used it. I don’t say that lightly — even Sketch had a learning curve. Zeplin just did the stuff I needed without making me tell it to do that stuff.
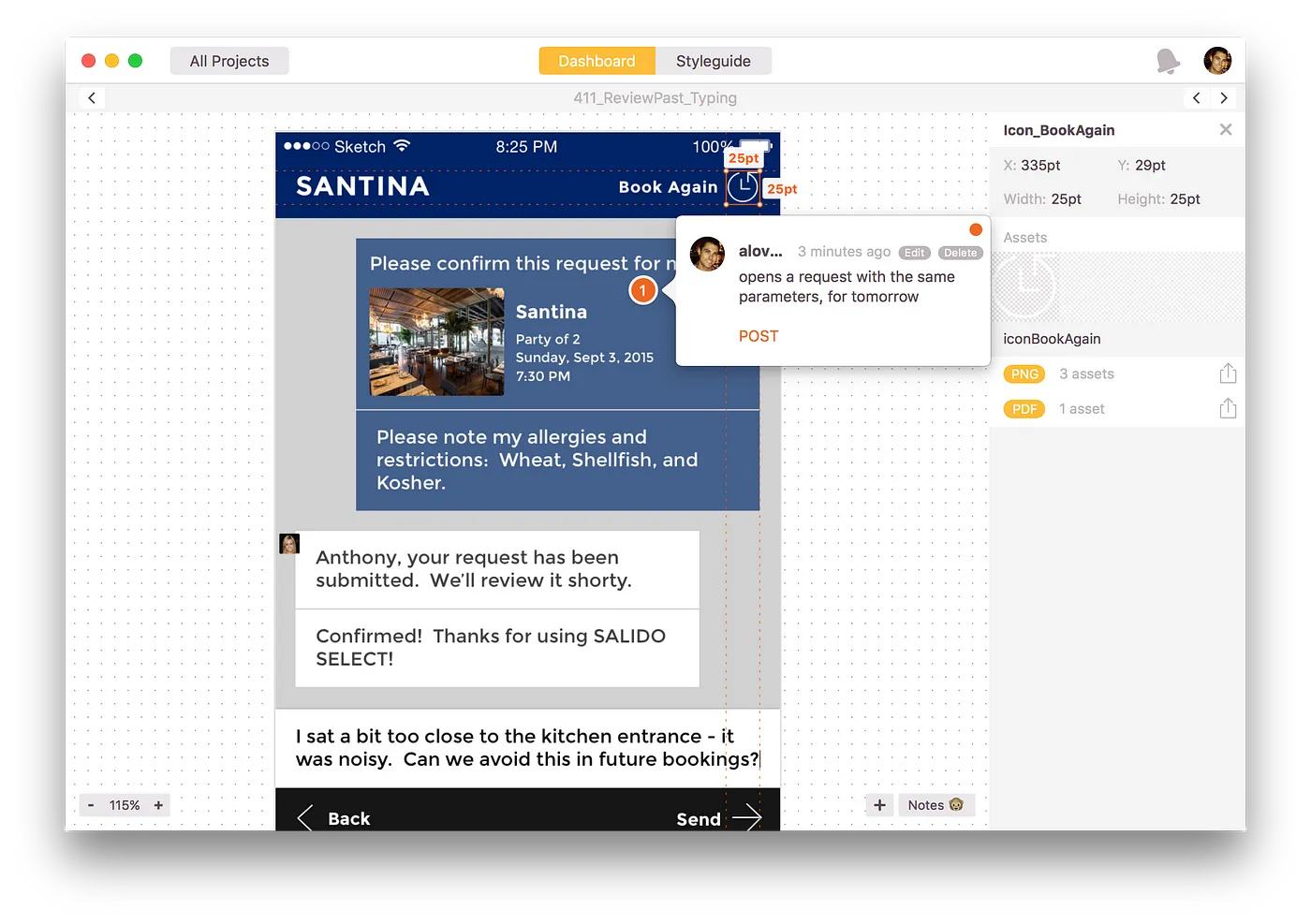
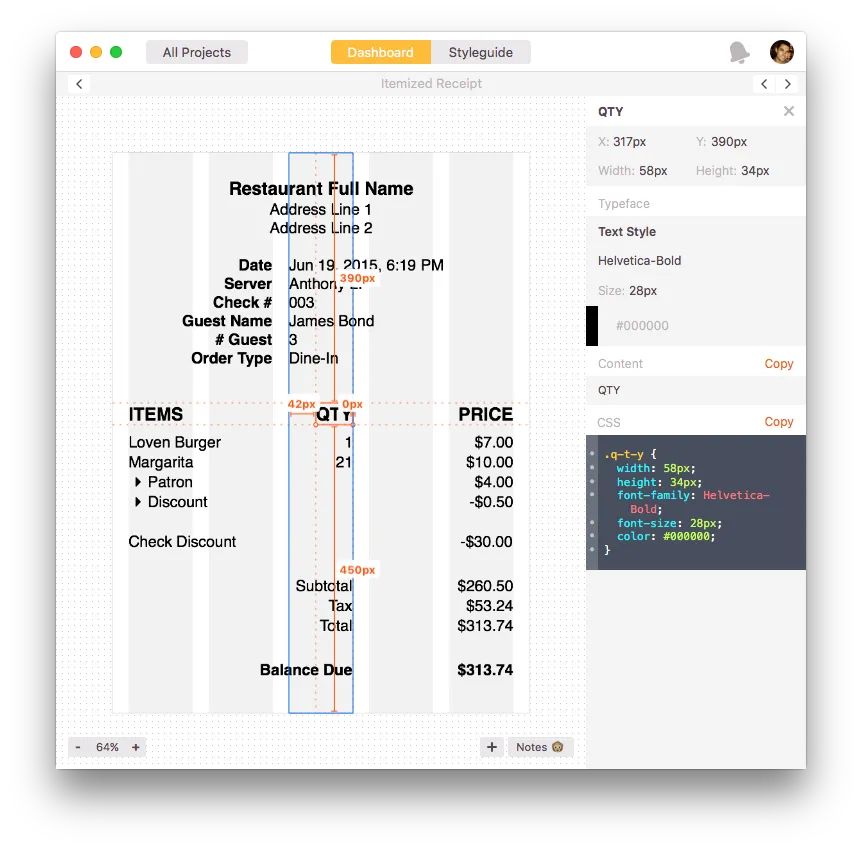
Zeplin converts a Sketch artboard into an interactive view of every object on the page, allowing a user to see properties and relative dimensions for the intended device. It also exports and packages assets tagged by the designer and creates a stylesheet based on the design contents — all in the format required for the right development environment. Today, it even generates iOS Objective C/Swift code.
Zeplin’s core feature is the ability to export layer data from Sketch and display the specs tailored to the platform needs. This has been our focus since the MVP. What makes it important is that Zeplin keeps all this data in the cloud which means developers have access to latest specs at all times. —
Pelin Kenez, Co-founder at Zeplin and Product Designer
Once I export to Zeplin, I almost never have to provide further spec or asset communication to the development team, outside of some comments right on the design. The styleguide? Zeplin generates that, too — all the font styles and colors appear in one place, with code to implement them.
 Designers can do less work — great. What else? Because Zeplin cuts ambiguity from design communication, our engineers, PMs, and other stakeholders can digest the product vision and provide feedback. The design team can spin out iterations quickly, and often without taking meeting time, while our engineers begin developing a proof-of-concept with usable assets and loose layout.
Designers can do less work — great. What else? Because Zeplin cuts ambiguity from design communication, our engineers, PMs, and other stakeholders can digest the product vision and provide feedback. The design team can spin out iterations quickly, and often without taking meeting time, while our engineers begin developing a proof-of-concept with usable assets and loose layout.
Work smarter, not harder.
At SALIDO, we’re focused on building a product suite that adds immediate and significant value to the hospitality industry. We’re delivering this as an MVP to our amazing partners, who accurately guide us to a more robust solution. For an MVP, we balance usability and simplicity over aesthetics and visual design. And we work with aggressive deadlines. This inadvertently causes designers to sometimes jump straight to ‘high-fidelity’ mockup following a whiteboard/research session.
That’s not great. Jumping the UI gun traditionally requires more designer throughput, and discourages creative iteration and UX research — rough wireframes and prototypes are important for free thinking out-of-the-box. Thankfully, Zeplin somewhat counters this bad behavior. I can work rapidly with Sketch and auto-sync with tools like InVision to get prototypes in stakeholder hands, while Zeplin handles preliminary specs for engineering. Both Zeplin and InVision are full-duplex channels for communication, and comments/feedback flow through
The blunt truth: We try to follow the ‘rules.’ We end up getting a frankenstein of the research, prototype, UI, and engineering stages, mixed together and repeated as necessary.
In a perfect world, I’d love to follow a strict UX process, but when you have to ship something yesterday, discipline falls to chaos. The tools we use help us adapt the process and build a great product in a pinch.

Impact at SALIDO
I believe in the merits of a lean UX approach. Zeplin has enabled our team to break some of those rules and gain value and time. Taking a cookie-cutter lean approach without Zeplin would have prevented some needed external feedback from our hospitality partners (they need to see and feel the product in an almost-complete state when testing the prototype.) This also ran the risk of delaying development for several weeks per feature — I would bet over a month for some of the larger epics.
We wouldn’t be close to where we are at SALIDO without the powerful communication that Zeplin provides. Today, we have over 350 designs in the platform. If we had hired someone to draft one spec per day full-time, even that would have been slower (and that’s not counting all the iterations.)
Disclaimer and conclusion
I just plugged a bunch of awesome stuff we use at SALIDO. I’m writing this to highlight the impact of Zeplin, a particularly new tool that’s added tremendous value to our team. Neither myself or SALIDO are affiliated or endorsed by Zeplin or any of the afforementioned products and services.
We’d love to hear stories from you about innovative tools and methods to break old trends and work smarter — feel free to say hi.
Also, a huge thank-you to the team at Zeplin, and especially Pelin Kenez for taking some time to tell a bit of their story:
Prior to creating Zeplin, what did you and your team use?
We were all working together in the same agency before Zeplin, and as the designer, I was preparing the specs manually, using some annotation tools. I was writing down all the dimensions, font names, colors and as you might guess, it was taking a very long time. :) There were some plugins as well but I didn’t like how they modified my design files so I didn’t really prefer using them. For assets, after slicing them manually, I was trying to keep them organized in Dropbox.
—
Pelin Kenez, Co-founder at Zeplin

